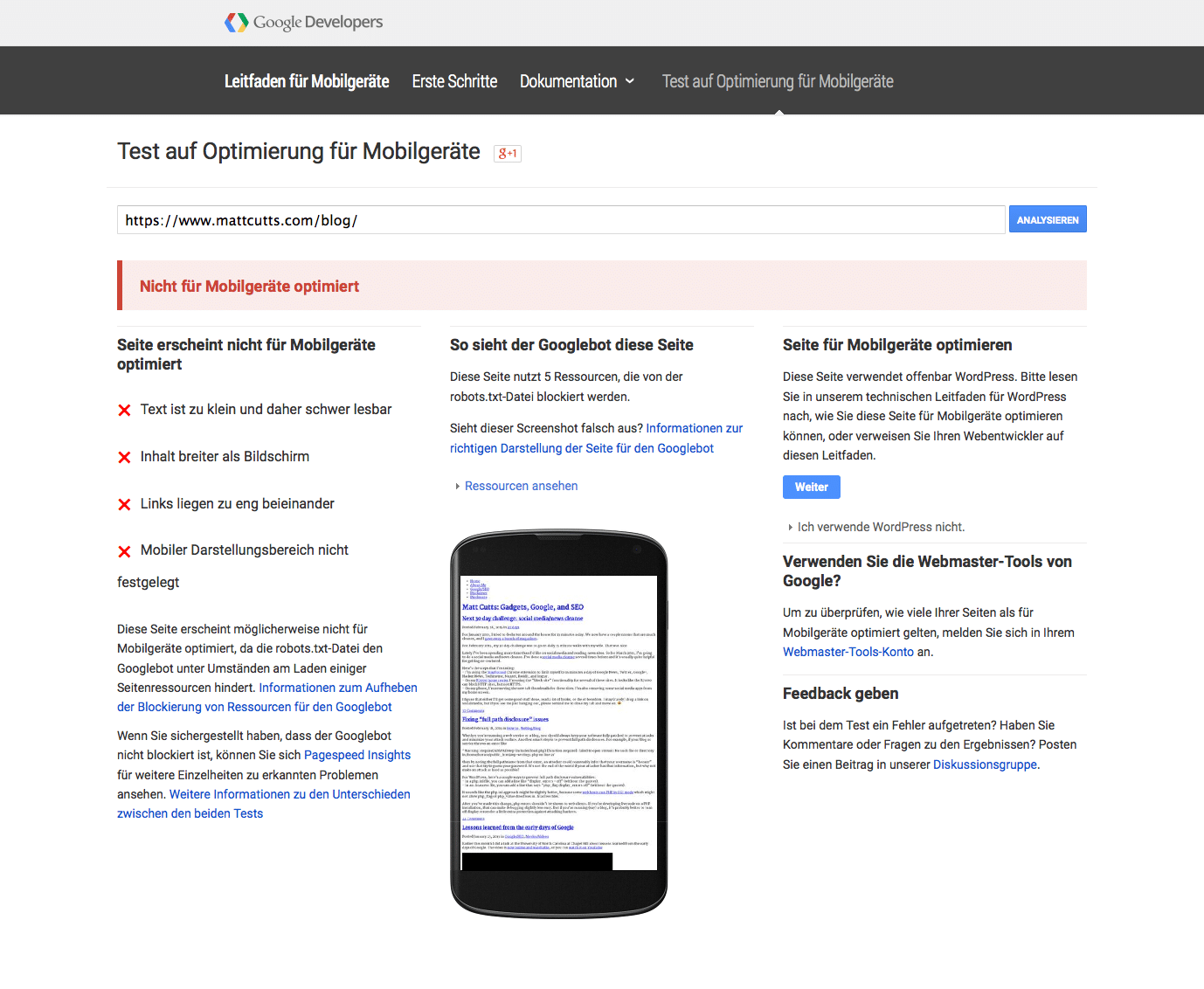
Er ist der Guru für alle SEOs – Matt Cutts, der auf seinem Blog „Matt Cutts: Gadgets, Google, and SEO“ regelmäßig aktuelles und spannendes Insiderwissen preisgibt. Wie kommt es, dass der Google Experte ganz offensichtlich und entgegen aller Ankündigungen des neuen Google Updates seinen eigenen Blog nicht mobil optimiert hat?
Und das, obwohl seit Wochen von nichts anderem die Rede ist als vom neuen Google Update, das für den 21. April geplant ist. Wer bis dahin seinen Internetauftritt nicht für mobile Anwendungen optimiert hat, und kein barrierefreies Webdesign zur Nutzerfreundlichen Bedienbarkeit für mobile Endgeräte bereitstellt, wird an Sichtbarkeit verlieren.
Warum stellt Cutts, der Google Guru schlechthin und Vorbild für SEOs aus aller Welt, keine mobil optimierten Inhalte auf seinem Blog zur Verfügung? Nachlässigkeit, oder Absicht? Makes you think, doesn’t it?!
Vorbild hin oder her – was immer ihn dazu bewegt oder besser nicht bewegt hat, ein gutes Vorbild zu sein und das Update hinsichtlich der Usability ignoriert, darüber wird er seine Fangemeinde hoffentlich bald aufklären. Was uns als SEO-Dienstleister, Online Marketer und Webseitenbetreiber jedoch mehr interessieren sollte ist:
sind unsere und die Webseiten unserer Kunden tauglich für mobile Anwendungen?
Oder sind gute Rankingergebnisse, in die viel Arbeit geflossen ist, in Gefahr?
Um das herauszufinden, gibt es verschiedene Tools, mit denen man die mobile Tauglichkeit eines Internetauftritts prüfen kann, zum Beispiel das Google Testing Tool.
Worum geht’s eigentlich beim „Mobile Friendly“ Update von Google
Vorweg ein paar Fakten: im Jahr 2014 nutzten 69 Prozent der Internetnutzer das Internet mobil (Quelle: Statista). Damit hat sich die Zahl der mobilen Nutzer im Vergleich zum Jahr 2012 verdoppelt. Das Google Update trägt der zunehmenden Bedeutung der mobilen Internetnutzung via Smartphone und Tablet PC Rechnung. Modifizierte Suchfunktionen für mobile Geräte mit einem autonomen Algorithmus können bewirken, dass sich die Suchergebnisse von denen auf dem Laptop oder PC unterscheiden. Apps, die auf dem Smartphone installiert sind, gewinnen als Indikator für das Nutzerverhalten an Bedeutung. Die mit der App verknüpften Seiten werden bei Suchanfragen priorisiert. Das zum inhaltlichen Teil des Google Updates.
Die äußeren Parameter einer mobilfreundlichen Internetseite sind:
- die Lesbarkeit (Schriftgröße, Schriftart, Abstände etc.)
- Häufung von Links
- Festlegung des mobilen Darstellungsbereichs.
- Google Update wird nur auf mobilen Devices (Smartphones)
Auswirkungen haben!
John Mueller, Google Webmaster Central am 26.02.2015
Google Update: Höchste Zeit zu reagieren
Ob Matt Cutts das Google Update für seinen Blog verpeilt hat, ist offen. Wichtig ist, dass wir ihn nicht verschlafen! Wer seine Webseite rechtzeitig mobil tauglich machen will, sollte jetzt Expertenhilfe in Anspruch nehmen. Die Cleveren unter uns Online Marketing Strategen haben natürlich schon längst vorgebeugt – vorbildlich mit unserer eigenen Seite und natürlich auch für unsere Auftraggeber! 😉